VaccinateMe
A mobile app and responsive website that allows customers to schedule vaccination appointments
VaccinateMe is a Bay Area-based organization focused on helping people easily schedule vaccination appointments. The organization needs a tool that helps people learn about new vaccinations and schedule appointments. VaccinateMe’s primary target users include Bay Area residents who are concerned about keeping their communities healthy and updated on their vaccinations.
Project Overview
My Role
UX designer leading the app and responsive website design from conception to delivery
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design
October 2022 - November 2022
The Problem
Getting vaccinated is an extremely important public health precaution that not only keeps individuals safe and healthy, but entire communities as well. Finding and booking available appointments to get vaccinated, however, is often a long and intensive process.
Design a mobile app and responsive website that will streamline the appointment booking process and help educate people about the importance of getting vaccinated.
Understanding the User
User Research
I used VaccinateMe’s data on vaccination rates and demographics to develop interview questions, which were then used to conduct user interviews. Most interview participants reported feeling frustrated about the appointment booking process, which often prevented them from getting vaccinated earlier or at all. The feedback received through research made it very clear that users would be open and willing to get vaccinated as soon as possible if they had access to an easy-to-use tool to help guide them.
Persona: Emily
Problem Statement: Emily is a working professional with a busy schedule who needs up-to-date vaccine information and a way to quickly book vaccination appointments because she does not have a lot of time in her daily routine.
Persona: Noah
Problem Statement: Noah is a college student with minimal means of transportation who needs to book appointments at vaccination sites close to him because he wants to stay up to date on his vaccinations to keep his community healthy.
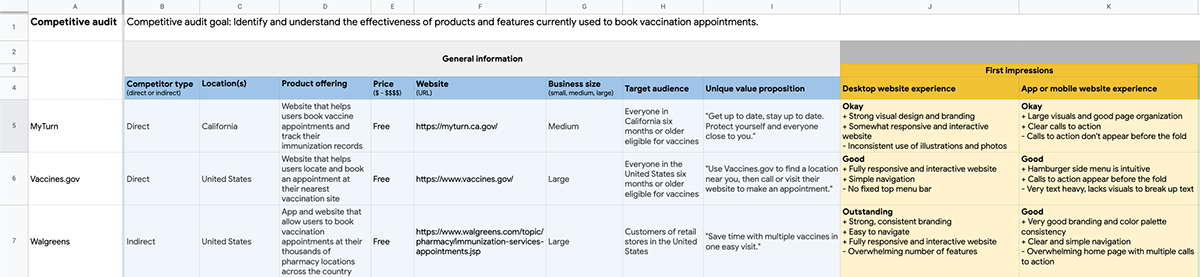
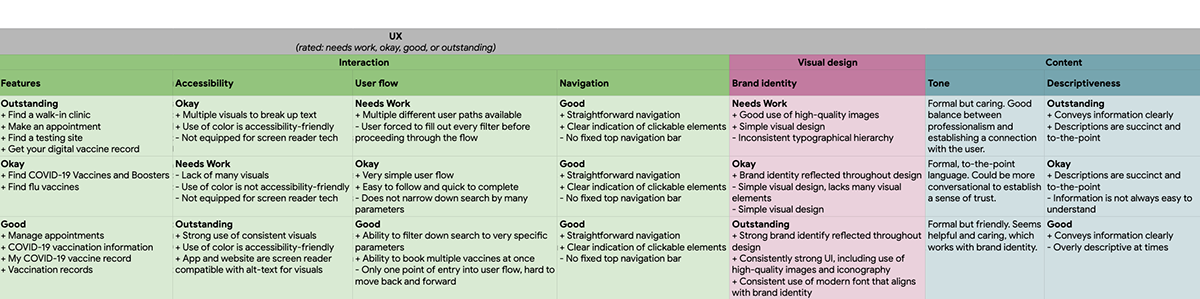
Competitive Audit
An audit of a few competitor’s products provided direction on gaps and opportunities to address with the VaccinateMe app and website.
Click to view the full competitive audit and audit report.


Ideation
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on simplifying the appointment booking process and preparing users for their appointments.
Starting the Design
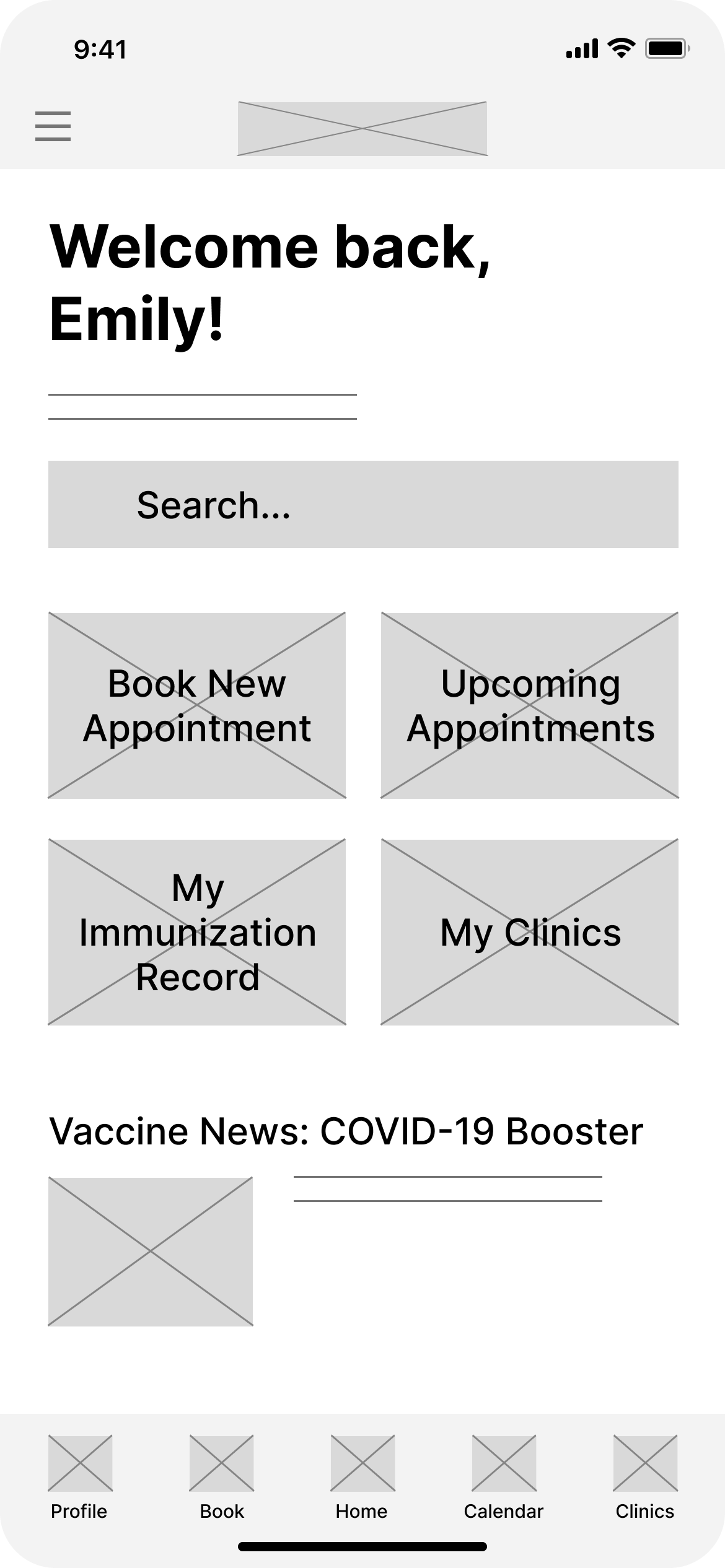
Digital Wireframes
After a few ideation exercises, I created the initial designs for the VaccinateMe app. These designs focused on delivering a simple way for users to book and manage vaccination appointments and make informed decisions about getting vaccinated.






Low-Fidelity Prototype
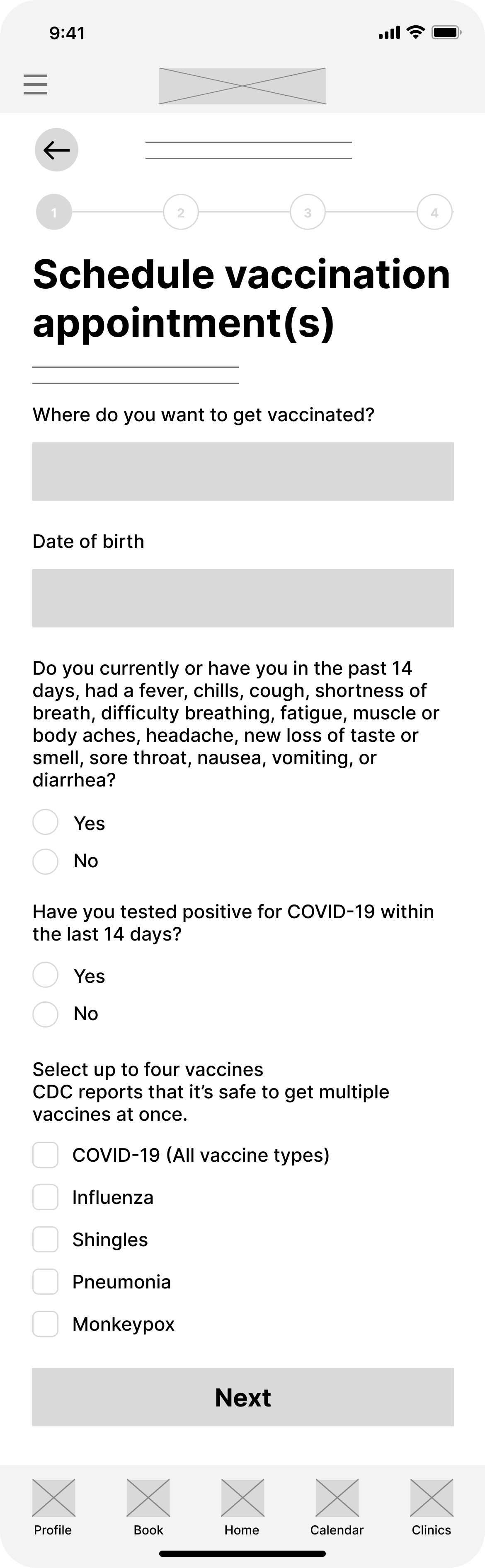
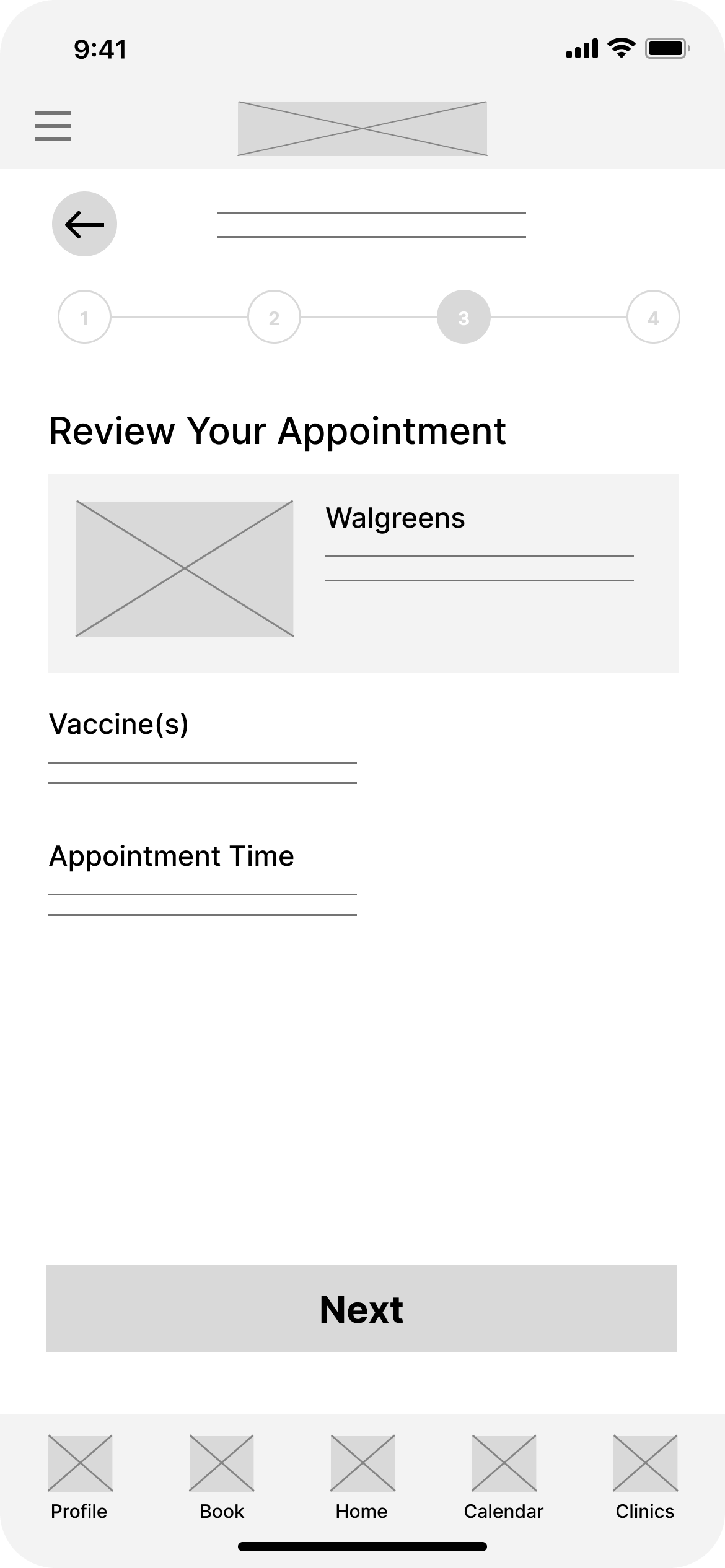
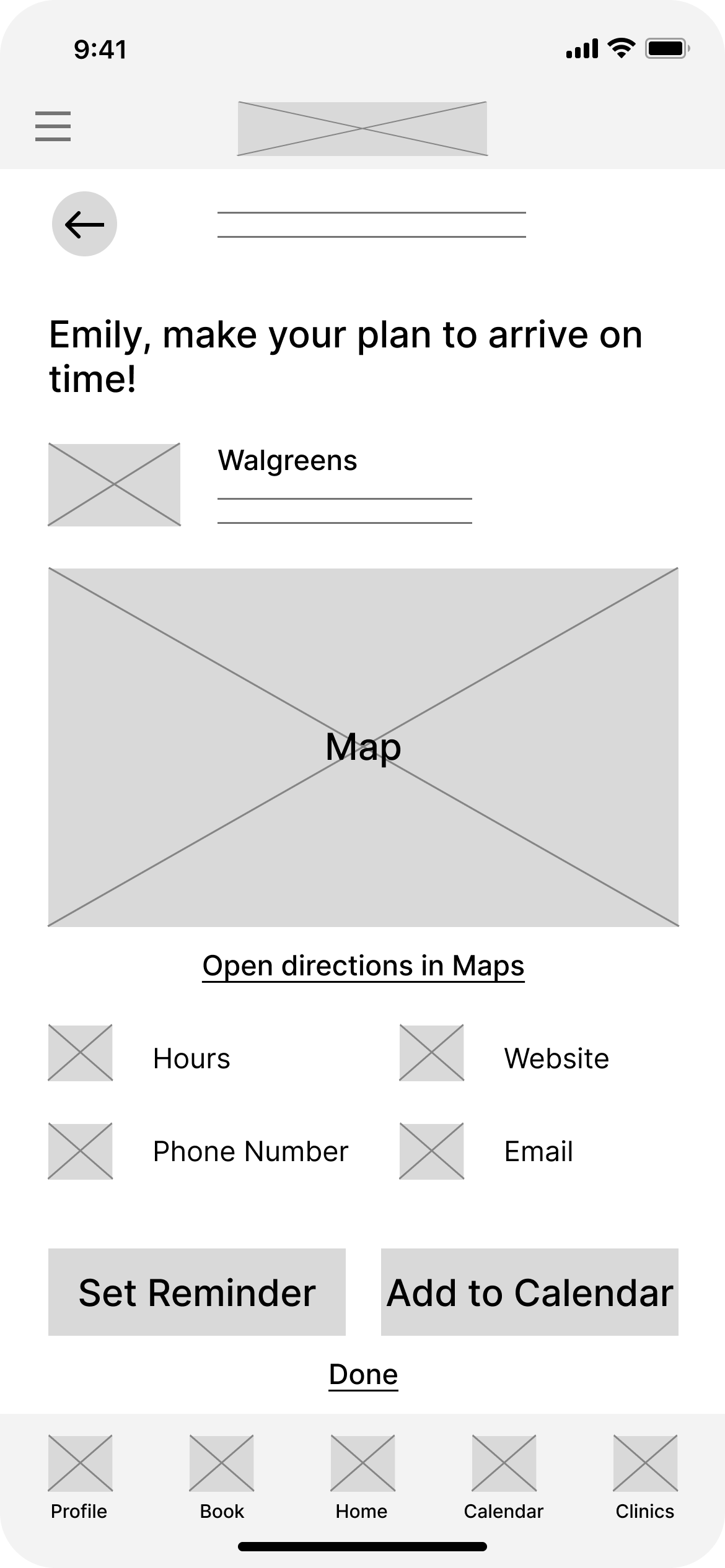
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of booking a vaccination appointment and preparing for the appointment.
Usability Studies
I conducted a round of usability studies after constructing my low-fidelity prototype, which helped determine where my designs were successful in meeting user needs and where further iteration was required.
1. Next Steps: Users would benefit from more direction about how to utilize and navigate to the next steps page after booking an appointment.
2. Information Overload: Users were overwhelmed with the amount of content presented on each page of the user flow and preferred simple layouts.
3. Reminders: Users would like customization option to receive reminders for upcoming appointments by email and/or text.
Refining the Design
Mockups
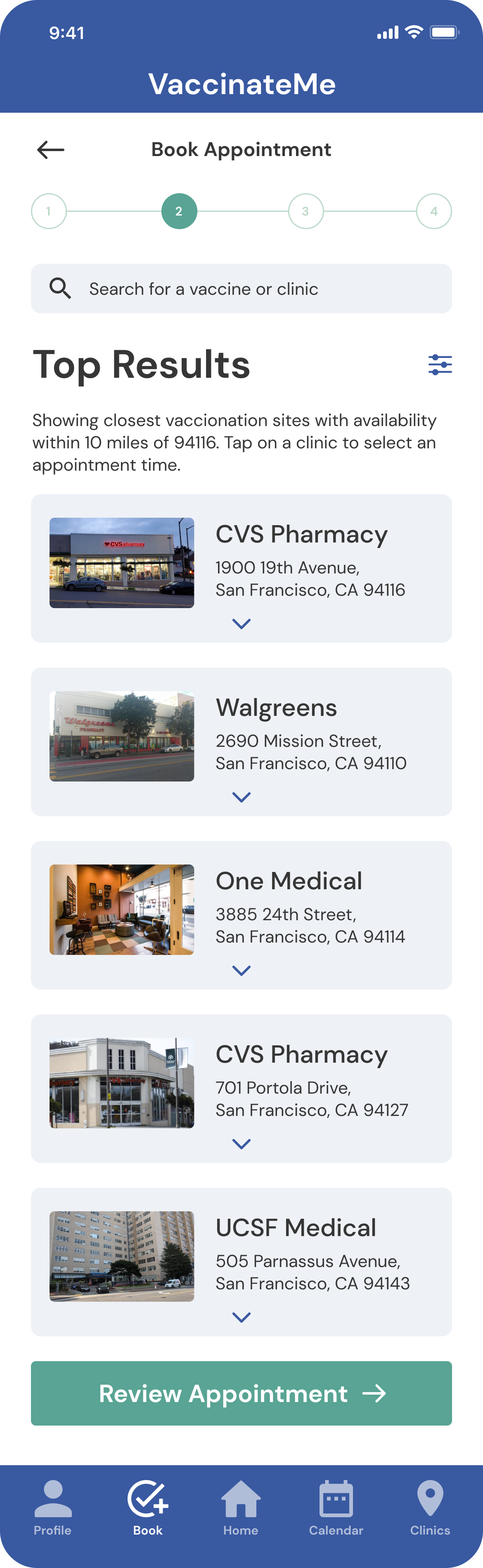
Based on the insights from the usability studies, I applied design changes such as reducing information overload by designing a pop-out card for more details about each vaccination site rather than displaying everything automatically.
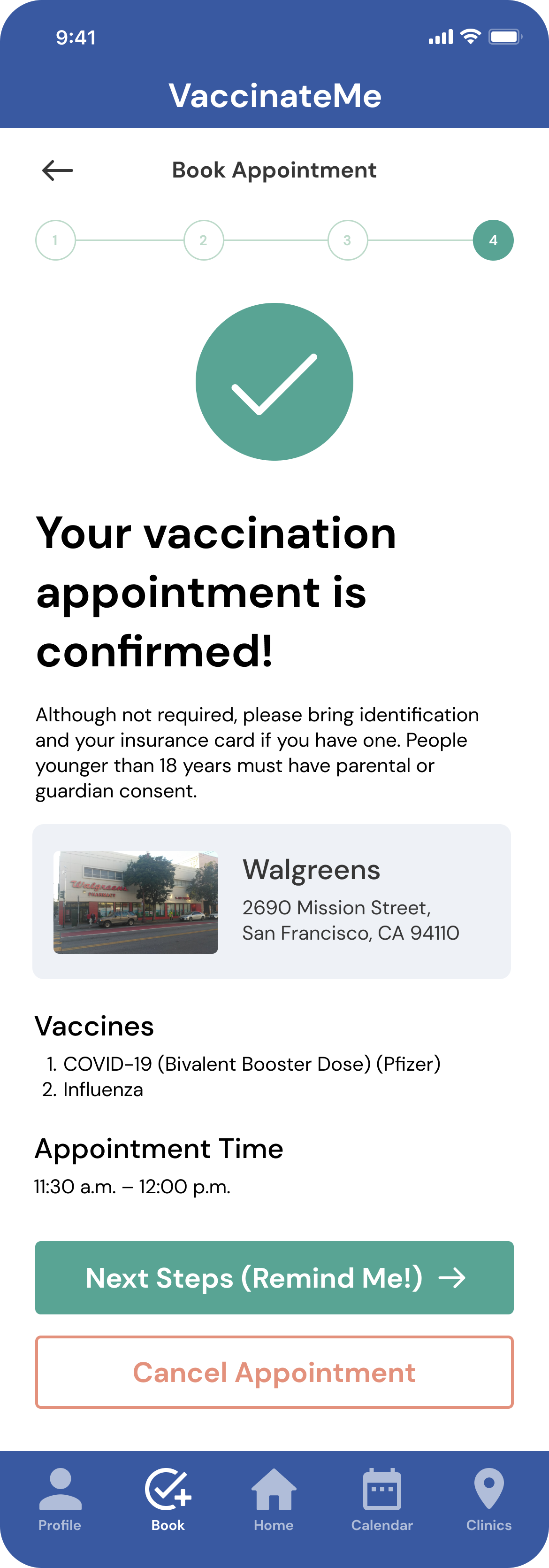
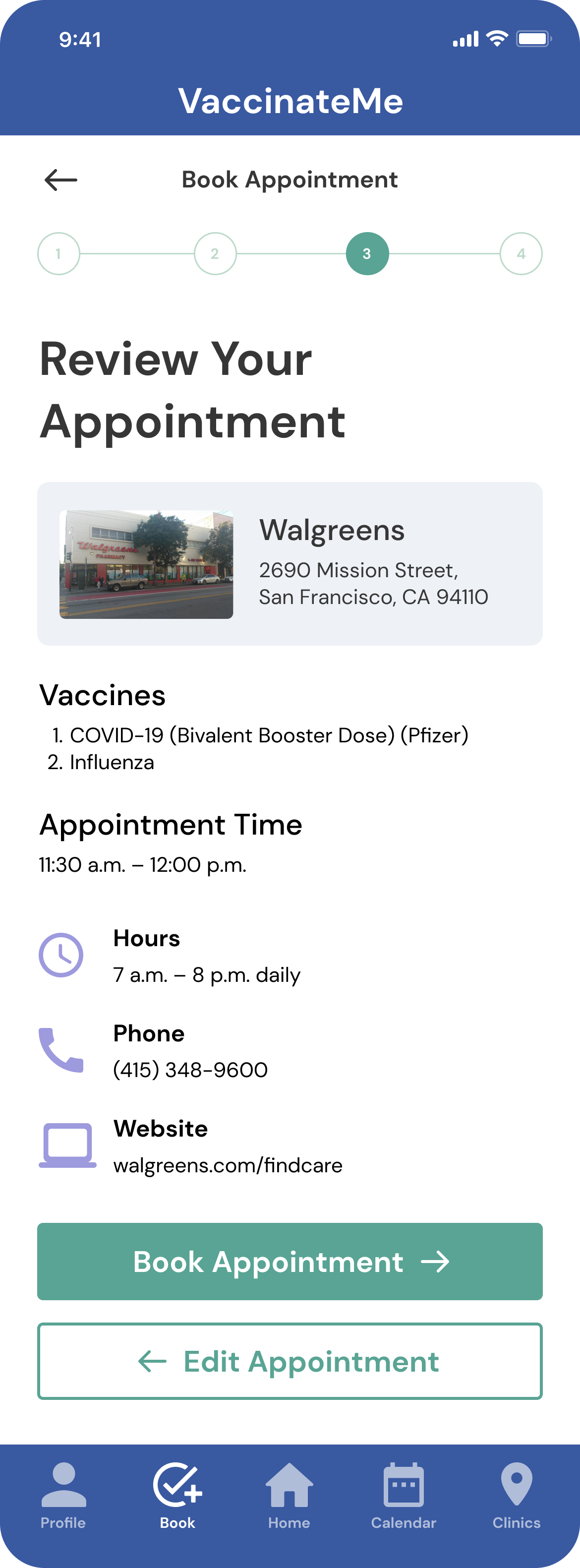
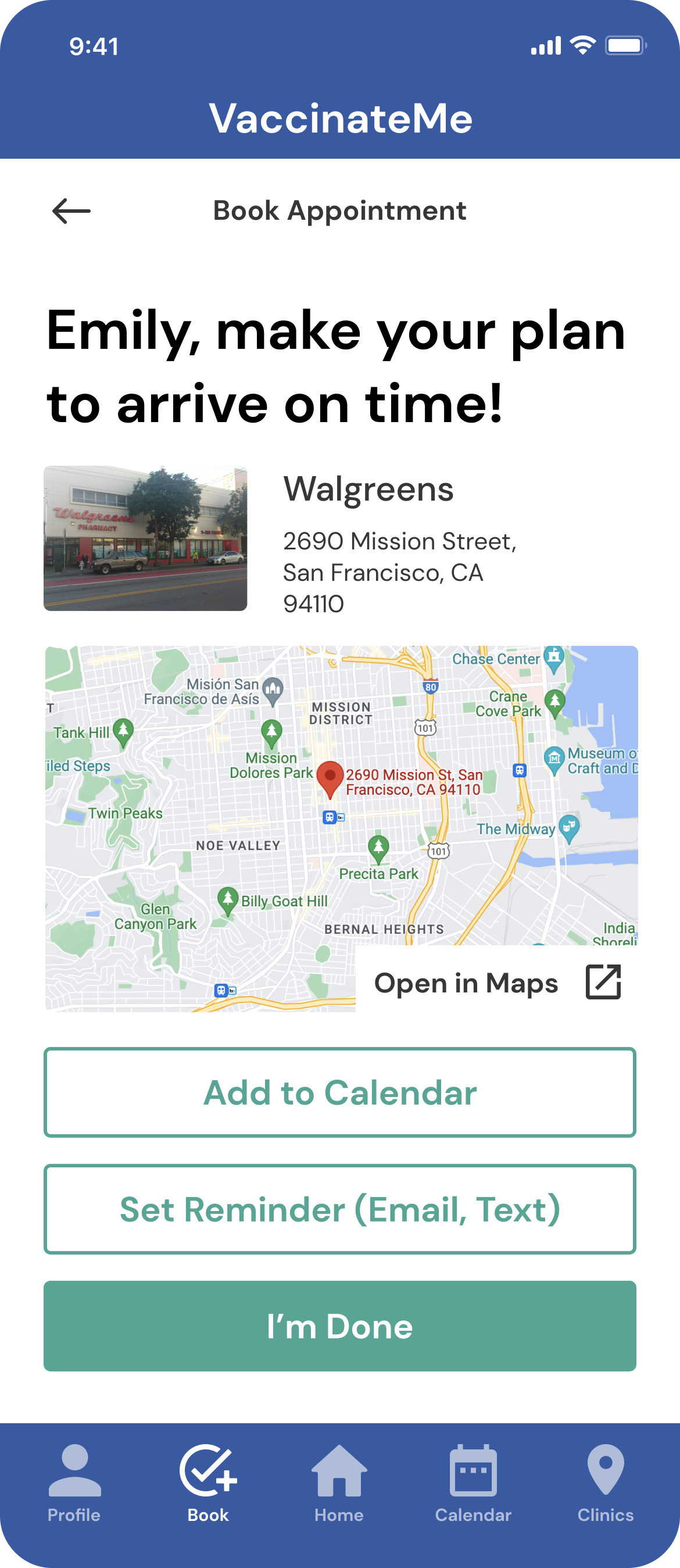
Additional design changes included redesigning the confirmation page to be more comprehensive and providing more direction to navigate through the next steps of the user flow.
More Mockups






High-Fidelity Prototype
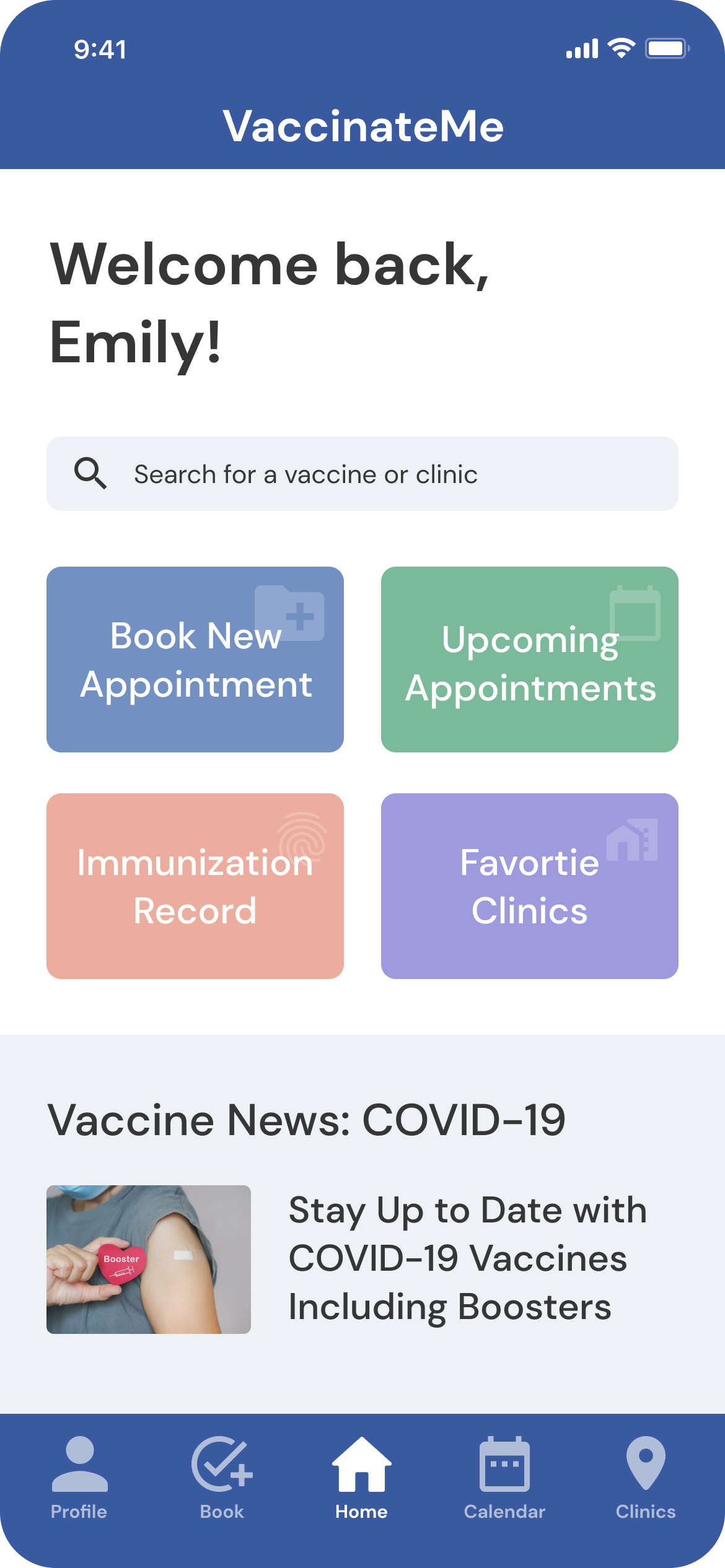
The high-fidelity prototype followed the same user flow as the low-fidelity prototype and included the design changes made after the usability study.
Accessibility Considerations
1. Added icons and large visuals to make navigation easier for people with dyslexia and visual impairments. Prototype animations add extra clarification that progress is being made toward completing intended tasks.
2. Mobile app color scheme adheres to WCAG standards. The primary blue color throughout all screen designs exceeds recommended accessible color contrast ratio of at least 4.5:1.
3. Provided screen reader access for users with visual impairments by adding alt text to images and including multiple methods of navigation.
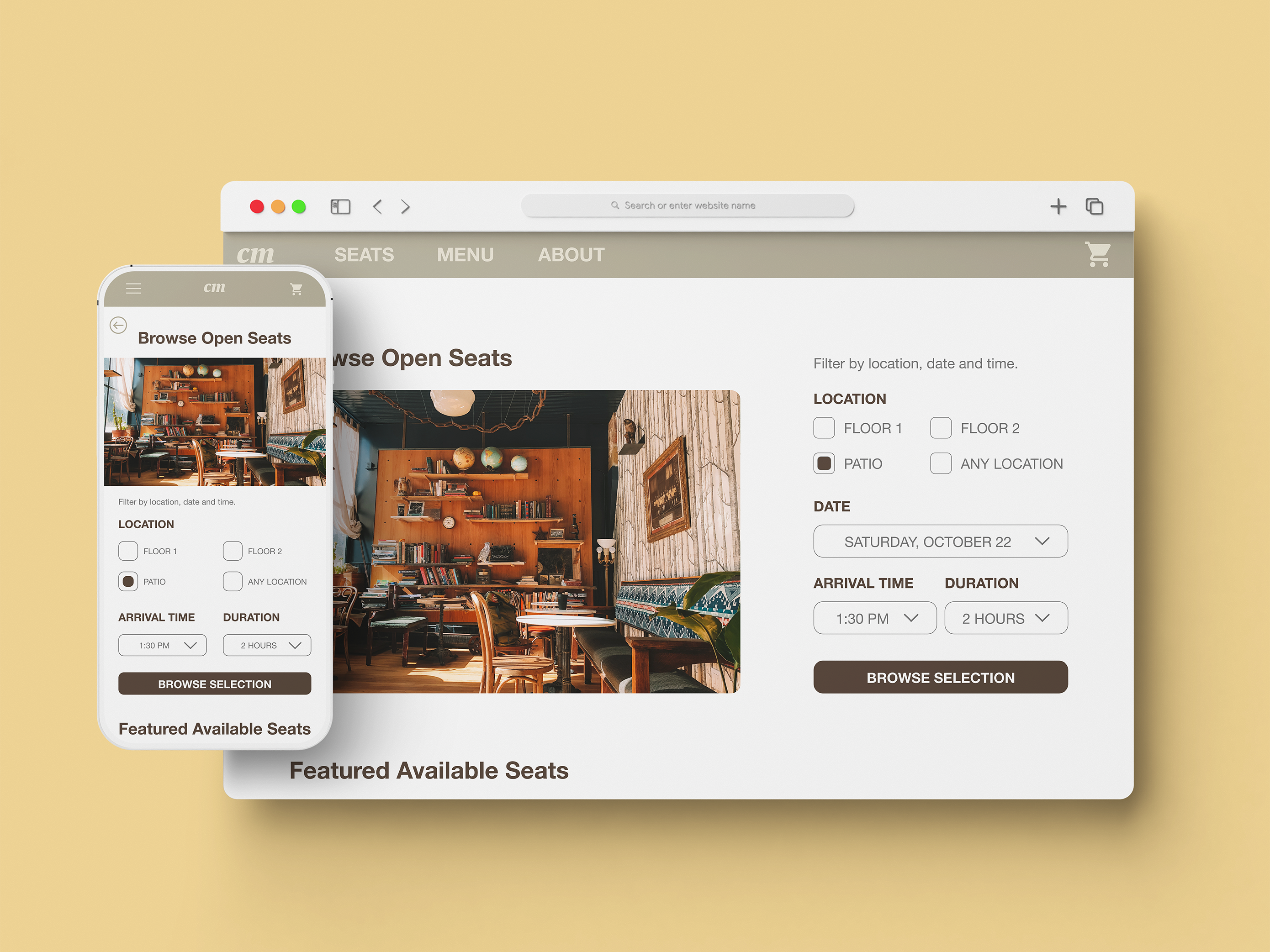
Responsive Design
Sitemap
With the mobile app design completed, I started working on designing a complementary responsive website. I used the VaccinateMe sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
The designs for screen size variations included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size, such as using a scroll navigation for appointment times on mobile and a click navigation for tablet and desktop screens.
Takeaways and Next Steps
Impact
Users shared that the VaccinateMe app made getting vaccinated seem like a much less daunting task that they were eager to do. They indicated that they would use this app and visit this website frequently in the future.
I learned that designing products for social good require an extensive amount of time and research to ensure user needs are being met. Conducting multiple rounds of usability tests and speaking with users through each step of the design process helped me design solutions that were both feasible and useful.
Next Steps
1. Conduct more usability studies to validate whether initial goals have been addressed with our current app and responsive website design.
2. Explore the option of adding more unique features to the app, including allowing patients unsure about getting vaccinated to speak with health professionals.
3. Include more educational resources about the benefits of getting vaccinated and additional information about what to expect after getting vaccinated.